-
Industries
On-Demand ServicesMarketplaceServices
- Business Models
Top Rated Mobile App Development Company
As a top-rated mobile app development company based in India, Techweblabs combines creativity and extensive experience to deliver innovative mobile app solutions.









Techweblabs Mobile App Development Company
At Techweblabs, we take pride in being a top-rated mobile app development company. Our team brings together creativity and extensive experience to deliver cutting-edge mobile app solutions. Located in India, we have established ourselves as a leading force in the industry.
Techweblabs is your go-to destination for cutting-edge mobile app development solutions in Hyderabad, India. Renowned as a top-rated company, we pride ourselves on being the creative powerhouse behind numerous successful mobile applications.
At Techweblabs, we don't just create apps; we craft exceptional user experiences that drive success. Join us on your journey to mobile app excellence
Years Experience
Talented Squad
Apps Developed
Projects Delivered
Countries Served
Client Satisfaction
Our Services
We think big and have hands in all leading technology platforms to provide you wide array of services.
App Development
At Techweblabs, we specialize in crafting exceptional mobile applications. From iPhone to Android and cross-platform solutions, we bring your app ideas to life with precision and innovation.
Why The Techweblabs Ranked Top Among The Leading Web & App Development Companies
Celebrated for our innovative solutions and unwavering commitment to client success, Techweblabs is recognized as a premier choice among web and app development companies. Explore what sets us apart.
Streamlined Project Management
Efficiently navigate your projects with Techweblabs' streamlined management. Our precision and expertise ensure your goals are met seamlessly.
A Dedicated Team of Experts
Experience the power of a dedicated team of experts at Techweblabs, committed to achieving your project's success.
Completion of Project in Given Time
We guarantee timely project completion at Techweblabs, delivering on our promises and meeting your deadlines.

Turning Ideas into Reality Let's Begin Your Next Project Together
Embark on a journey of innovation with Techweblabs. Our expertise transforms your concepts into thriving projects. Let's start creating together.
Request A QuoteLeading Blockchain Experts
We specialize in secure decentralized solutions for startups and enterprises,
keeping your business ahead with reliable services.

Unlock the Potential of Blockchain App Development
Celebrated for our innovative solutions and unwavering commitment to client success, Techweblabs is recognized as a premier choice among web and app development companies. Explore what sets us apart.

Enhanced Security

Traceability and Accountability

Decentralization and Trust

Innovation and Competitive Edge
Some of our Clients
Ranked as #1 Top Web & App Development Companies

Top App Development Company

Best App Development Company

Top Mobile App Developers

Feautured Member
We Promise. We Deliver.
Let's Work TogetherIndustries We Serve
At Techweblabs, we cater to a diverse range of industries, providing tailored solutions to meet the unique needs of each sector.
Real estate
Tour & Travels
Education
Transport
Event
eCommerce
Game
Healthcare
Finance
Restaurant
On-Demand
Grocery
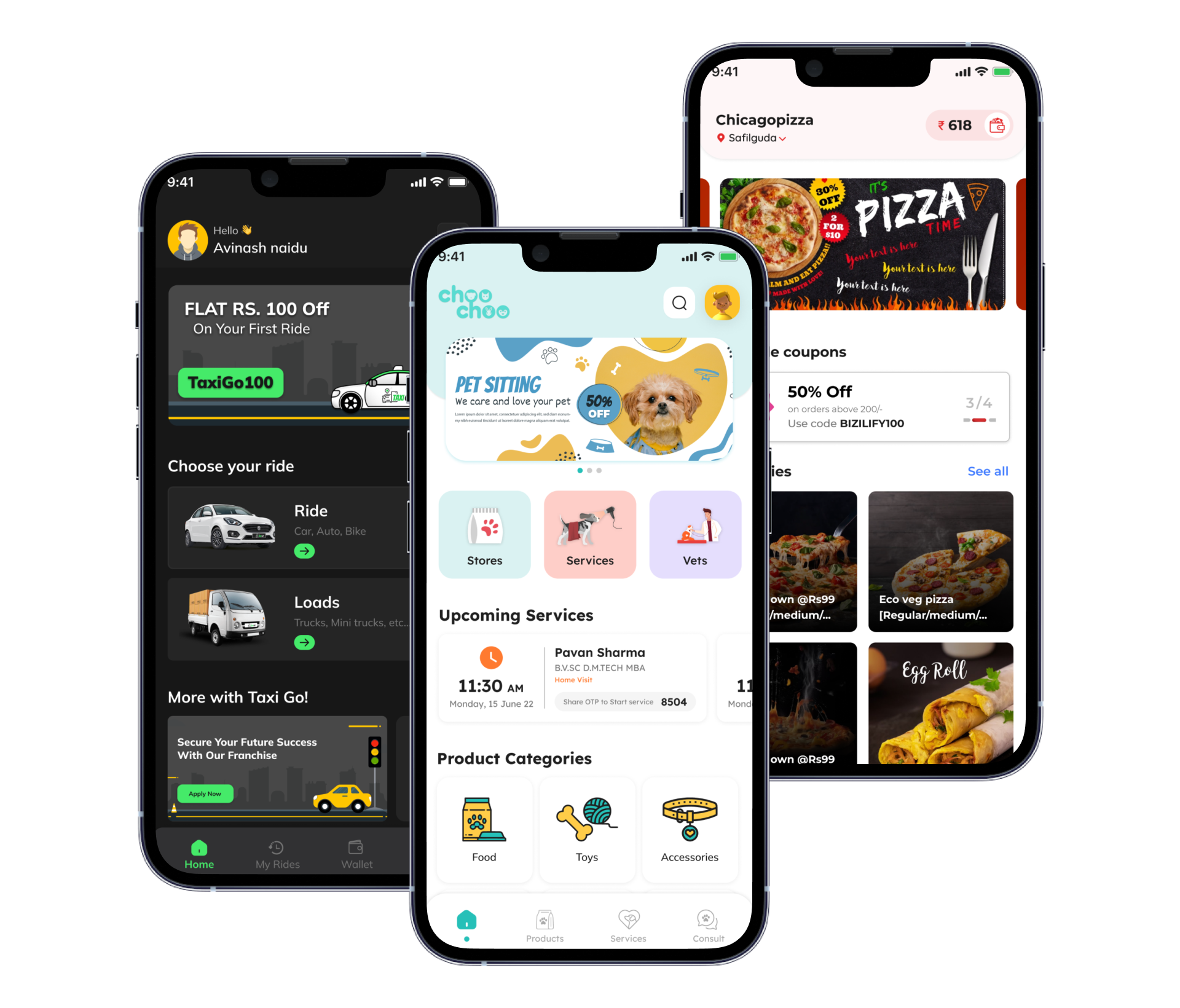
Portfolio








I approached Techweblabs for my website development. They have well exceeded my expectations in developing it. Always available for solving any technical issues in no time. Thanks for your service.

Prasad Anguluri
Founder & CEO, Innovative Investing Group, Inc.
TechWebLabs has proven to be a dependable collaborator in the development of my app. They offer a clear and well-structured communication process, complemented by their adaptable workflow. They stick to the promised timelines and budgets and offer a hassle free development process .The app really helped my delivery business and my customers find it user friendly.

Sujith Raddy
Founder at Workmate
We Love to Listen to Your Requirements
GET STARTEDOr call us now +91 7670837961
Our Office

Hyderabad, India
Registered Office
Flat no 102, Plot no 1208, Spline Arcade, Ayyappa Society, Madhapur, HYderabad, 500081





